Webサイトのメリット

ミニマルなWebサイトを制作するメリットは?
MINIMAL WEB(ミニマルウェブ)が掲げているテーマの一つである、「ミニマルなWebサイト」とはどんなものなのでしょうか?
また、ミニマルなWebサイトを制作することのメリットには、どんなことが挙げられるでしょうか。
私自身、ミニマルなWebサイトには大きなメリットがあると感じております。
今回は、「ミニマルなWebサイト」とは何か、制作するメリットは何か、追求していきます。
ミニマルなWebサイトとは
結論、ミニマルなWebサイトとは、下記のようなWebサイトです。
発展させて私の独自の考え方も含まれますが、おそらく制作をしたことがある方からすると、ご納得いただける内容かと思います。
- 詰まった印象を無くし、余白を活かす配置
- テキストの読みやすさ、フォントの綺麗さ
- 大胆な表現をしやすい
- 写真のわかりやすさ
- 内部的にも拡張がしやすい
- 色の綺麗さ
- 伝えたいことがはっきり伝わる
ミニマルなWebサイトのメリット
ミニマルなWebサイトの特徴を踏まえた上で、メリットをお伝えしていきます。
レイアウトの綺麗さ・装飾のつけやすさ
余白を活かすことで、レイアウトを綺麗に見せることができます。
ぎっしりしたレイアウトだと、装飾の配置、画像の配置ひとつで重心が崩れがちですが、余白を活かしつつ装飾をつけることで重心を合わせにいくことができます。
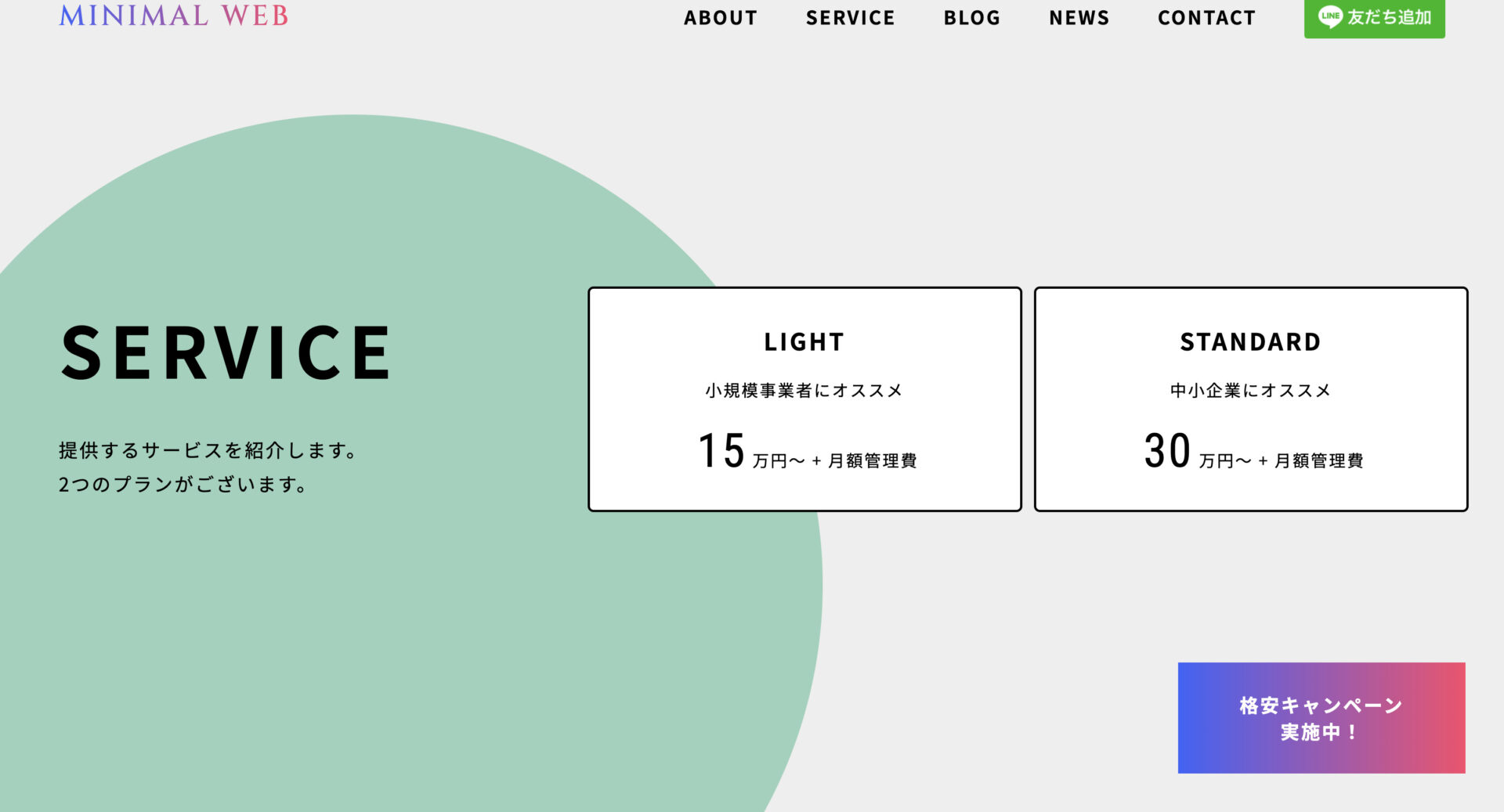
例えば下記レイアウトです。

左に「Service」というタイトルと、その説明文が書かれています。右にカードデザインで、プランのボタンが設置されています。
何も装飾がない状態ですと、重心が右によりがちなので、緑の丸い装飾をつけることでバランスをとっています。
このサイトのトップページをPCで見ていただくと分かりますが、さらに、上のコンテンツ、下のコンテンツは右側に「装飾」があります。こういった工夫で、サイト全体のバランス、重心をとっております。
このように、装飾をつけてデザインを表現しつつ、レイアウトを綺麗に保つことができるのがメリットです。
読みやすいテキスト
余白の取り方の影響でもあるのですが、テキストが比較的読みやすいです。
これは、なんとなくイメージがつくと思うのですが、ぎっしりしたレイアウトだと、ぱっと見で頭の中でテキストを切り分けることが難しいです。(もちろんしっかり読めば分かります。)
ミニマルなデザインだと、テキストの配置や画像の配置が考慮されており、どこに何があるのかがぱっと見で分かりやすいです。
大胆な表現をしやすい
余白を活かす配置ですので、あまりぎっしりしたデザインにならないです。
それによって、大きな文字を使っても違和感が無くなったり、大胆な表現ができます。
例えば下記のレイアウトです。

「FOR FREELANCE」という文字が、大胆に表現されているかと思います。
色が濃いめだと、あまりにも目立ってしまうので、少しうっすら装飾チックに書かれていますが、こういうふうに大胆な表現を使うことができるので、印象を変化させることができます。
内部的にも拡張しやすい
ある程度、綺麗に規則性のあるデザインになってきますので、システムが組みやすかったりします。
例えば、このサイトもWordPressで制作しているのですが、下記のようなシステムを組んでおります。
- コーディングの知識なしで、テキストや画像が変更できる「カスタムフィールド」という機能
- WordPressから記事作成し、作成後は記事へのボタンが記事一覧に自動的に表示される「投稿機能」(この記事も、その機能で作られている。記事一覧=「BLOG」ページです。)
- お問い合わせをメールで受け取ることができる「コンタクトフォーム」の機能
このような機能、ミニマルなサイトでなくても、組めることは組めます。しかし、例えば「カスタムフィールド」の機能を使ってテキストや画像を変更したときに、崩れて見えるようなレイアウトになってしまったり、「コンタクトフォーム」の項目を追加したときにデザインも一緒に変えないといけなくなったりする場合があります。
ミニマルなサイトはその点を補うことが可能で、「カスタムフィールド」を使用してもレイアウトが崩れないような見せ方にできたり、「コンタクトフォーム」の項目を追加した時も、デザインを変更する必要がないようにすることが可能です。
これは一見、「ミニマルでないサイトでも、少しやることが増えるだけでしょ?」と思うかもしれませんが、意外と大きく時間がかかってしまいます。
デザインを変更した後は、いろいろなブラウザ(Google ChromeやEdgeなど)で確認、検証する必要がありますし、その確認項目が増えてしまうと工数が増えます。
工数を増やさずに、かつ質を保ちつつ拡張していけるので、比較的スムーズに更新や拡張ができるところがメリットです。
ミニマルが合わない性質のサイトもある
ここまでメリットを伝えてきましたが、ミニマルが合わないサイトもあります。下記のようなサイトです。
- キャラクターや色をたくさん使う、遊び心のあるサイト
- 余白を使わず、文字を詰め込んだ情報サイト
これらのサイトは、要素としてミニマルなサイトに入れ込むことは可能ですが、全体的にその特性を入れ込むとなると、困難になってくる場合がございます。
ミニマルなWebサイトにはメリットが多い
Webサイトを閲覧する媒体として、PCのみならずスマホやタブレットが誕生したことによる影響も大きいかと思いますが、ミニマルなWebサイトを構築することはメリットが大きいと感じます。
ホームページの重要な部分である、「伝えたいことを色々な媒体で伝える」ことが可能になり、その後の運用をスムーズにします。